Contexte
Avec plus de 10 millions de coffres ouverts, Digiposte est un acteur majeur d’envoi et de stockage de documents administratifs.
Problématique
Comment promouvoir l’offre commerciale « Business » auprès des TPE/PME et optimiser le processus de production en interne ?
UX/UI
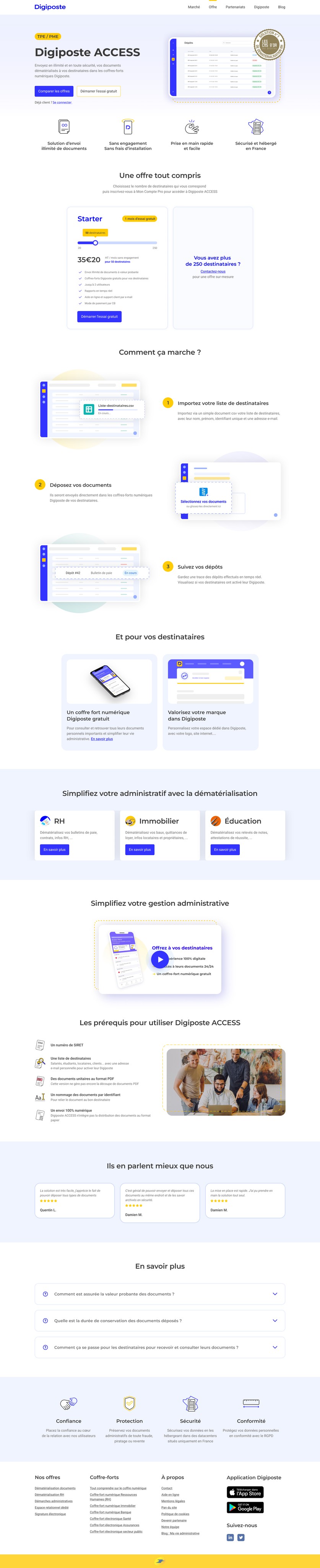
Refonte du site Digiposte 2B
Digiposte Access permet aux TPE/PME de dématérialiser l’envoi de documents administratifs dans le coffre-fort des salariés.
Pour promouvoir cette offre et son fonctionnement, nous avons travaillé sur un site vitrine orienté produit.
UI
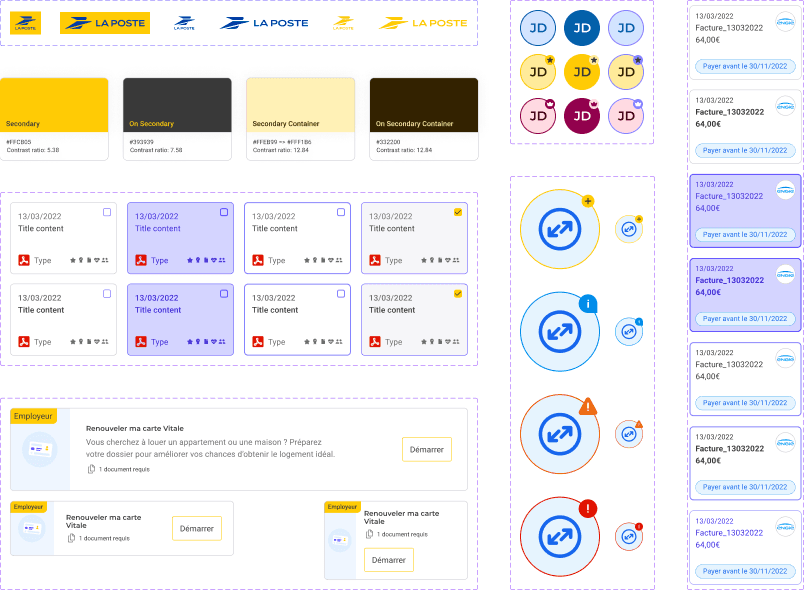
Optimisation du design system
Pour simplifier les échanges entre designers et développeurs et assurer une cohérence graphique sur l’ensemble des produits Digiposte, le design system existant a été optimisé en utilisant les dernières innovations Figma (composants, variables, tokens...)
UI
Des composants « responsive »
De nombreux composants présents dans le design system ont été conçus pour être affichés sur tous les écrans (mobile, tablette, ordinateur) et assurer une expérience utilisateur optimale.
Lottie
Des animations didactiques
Pour assurer la bonne compréhension du fonctionnement de Digiposte Access côté RH, le parcours utilisateur est rythmé par des animations « skeleton » qui détaillent précisément les actions à réaliser.
Design graphique
Des pictogrammes « sur-mesure »
La création d'une bibliothèque de pictogrammes personnalisés renforce l'image de marque et permet de transmettre des informations spécifiques ou des nuances qui pourraient être perdues avec des icônes génériques.